Beside the "big apps" like facebook, twitter or celsius, the application I use most on my iPhone is the shopping list. It's very helpfull not to write all the things on paper each time but just choose from a list of items I bought recently and add them with one finger movement. The list makes it very convenient to add my stuff and also remembers me of what to buy by looking at all the things from the last weeks. So this is defenitely the first app I need if I win a Nokia Lumia at the MSDN CH contest here.
There must be three elements in the app. The shopping list, the list with recent items and the posibility to add new stuff. A panorama app seems to be the perfect thing. With the panorama design I can quickly switch between the three screens.
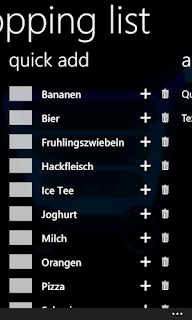
A word and a blow. That's what the finished app looks like.
What else does the perfect shopping list need? It should tell you something about your list even if the app is closed. Cool that Windows Phone offers the live tile. This way I'm able to write the number of items to buy to the tile and on the back of the tile I write randomly changing the item names and quantity. So how does this look like? Here we go.
And what about the technical stuff? Was there anything exciting? Oh yes, the live tiles, the background agent task or building a drag&drop sortable list are very interessting tasks to do.
Everybody knows the sortable list from the iPhone. Seems to be a nice and simple control there, because it looks in every app the same and has the same functionality. I thought there must be a control like this in Mango. But there isn't. Thanx to Jason Ginchereau who gave as this missing control. Works very well and you can download it from his blog here.
Working with the tiles is the next tasks. Mango gives as a lot of power and working with the tiles is very easy. Writting the number of items to buy to the tile is as easy as this.
// Application Tile is always the first Tile, even if it is not pinned to Start.
var firstTile = ShellTile.ActiveTiles.First();
// Application Tile should always be found
if (firstTile != null)
{
// Set the properties to update for the Application Tile.
var newTileData = new StandardTileData
{
Count = number
};
// Update the Application Tile
firstTile.Update(newTileData);
}
Now let's take a look on how the background agents tasks write the items on the back of the tile. Read the details on how to use it here. First we need to register and start a periodic tasks. I start if the app is closing or deactivated.
// Obtain a reference to the period task, if one exists
var periodicTask = ScheduledActionService.Find(PeriodicTaskName.SHOPPING_LIST_AGENT) as PeriodicTask;
// If the task already exists and background agents are enabled for the application,
// you must remove the task and then add it again to update the schedule
if (periodicTask != null)
{
ScheduledActionService.Remove(PeriodicTaskName.SHOPPING_LIST_AGENT);
}
periodicTask = new PeriodicTask(PeriodicTaskName.SHOPPING_LIST_AGENT);
// The description is required for periodic agents. This is the string that the user
// will see in the background services settings page on the device.
periodicTask.Description = "This periodic task shows random items from your Shopping List in the tile background title.";
// Place the call to Add in a try block in case the user has disabled agents
try
{
ScheduledActionService.Add(periodicTask);
#if(DEBUG_AGENT)
ScheduledActionService.LaunchForTest(PeriodicTaskName.SHOPPING_LIST_AGENT, TimeSpan.FromSeconds(10));
#endif
}
catch (InvalidOperationException exception)
{
if (exception.Message.Contains("BNS Error: The action is disabled"))
{
ToastNotifications.Show("Background agents:", "Disabled by the user.");
}
}
And last but not least we need the agent who is doing the job. Implement this class in a seperate project and make sure to fullfill this requirements to pass the certification. In a very simple form this class looks like that.
public class ScheduledAgent : ScheduledTaskAgent
{
protected override void OnInvoke(ScheduledTask task)
{
#if DEBUG_AGENT
ScheduledActionService.LaunchForTest(task.Name, TimeSpan.FromSeconds(10));
#endif
// Do work
TileNotifications.UpdateTile();
// Call NotifyComplete to let the system know the agent is done working.
NotifyComplete();
}
}
By adding a reference to this project Visual Studio also adds an entry to the WMAppManifest. That's it. Our shopping list app is finished.
And what else did I learned? If I build a WP7 app I need almost more time to do all the design stuff then programming. Nice icons, a cool background image and a well designed app is as important as the functionality itself. To make the user choose your app from marketplace where 100`000 of other apps are available, you need to have a good design.
Next thing that will help to sell your app is offering a trial version. To write good keywords in app hub is also a part of the success (and delimit them with a semicolon). An AboutPage is also a good plan. More about this in the next post.
And after all, if you think you will love the app like I do and it is helpfull for you (or your wife ;-) please get it here.
Subscribe to:
Post Comments (Atom)







No comments:
Post a Comment